Les icônes gratuites (ou payantes) sont devenues indispensables dans le monde de la conception graphique, car elles offrent une expérience plus visuelle à l’utilisateur.
Nous partageons avec vous des ressources très intéressantes pour que vous tiriez le meilleur parti de l’utilisation de cet élément visuel dans vos projets.
Tout au long de cet article vous allez découvrir des outils et logiciels pour vous aider à trouver plus facilement des icônes libres et de qualité aussi bien pour le web que pour l’impression.
Mais d’abord, nous vous recommandons de suivre des règles avant de choisir vos préférées, lesquelles vont vous rendre service pour vous faire gagner beaucoup de temps.
Nous sommes sûrs qu’il y a des sujets que vous ne connaissiez pas !
Les avantages de l’utilisation d’icônes gratuites dans vos conceptions graphiques
Mais tout d’abord, nous voudrions vous rappeler quelques avantages d’ajouter des icônes gratuites à vos conceptions, car cela pourrait vous apporter de multiples avantages pour votre projet.
L’un des points les plus importants que nous devons garder à l’esprit lorsque nous présentons notre contenu est l’expérience d’utilisateur.
Cet élément est, sans doute, un outil très puissant et efficace, car celui-ci permet de digérer facilement le contenu de façon visuelle sans trop d’efforts.
Ce type d’élément visuel offre beaucoup d’avantages tels que :
- Mettre en relief des textes d’un contenu (titres, listes, etc.)
- Obtenir un design plus professionnel et original : une conception avec seulement du texte peut être trop fade et simple.
- Créer des appels à l’action qui attirent l’attention (CTA)
- Compléter des documents (rapports, CV, etc.)
- Offrir une lecture plus facile à scanner et plus conviviale
Comment utiliser les icônes dans vos projets
Les icônes peuvent être ajoutées à n’importe quel projet créatif tels que sites web, applications mobiles et documents ou produits imprimés tels que les flyers.
Nous vous offrons quelques exemples d’inspiration sur leur utilisation qui peuvent vous servir :
Sites web (boutiques, blogs, landings, etc)

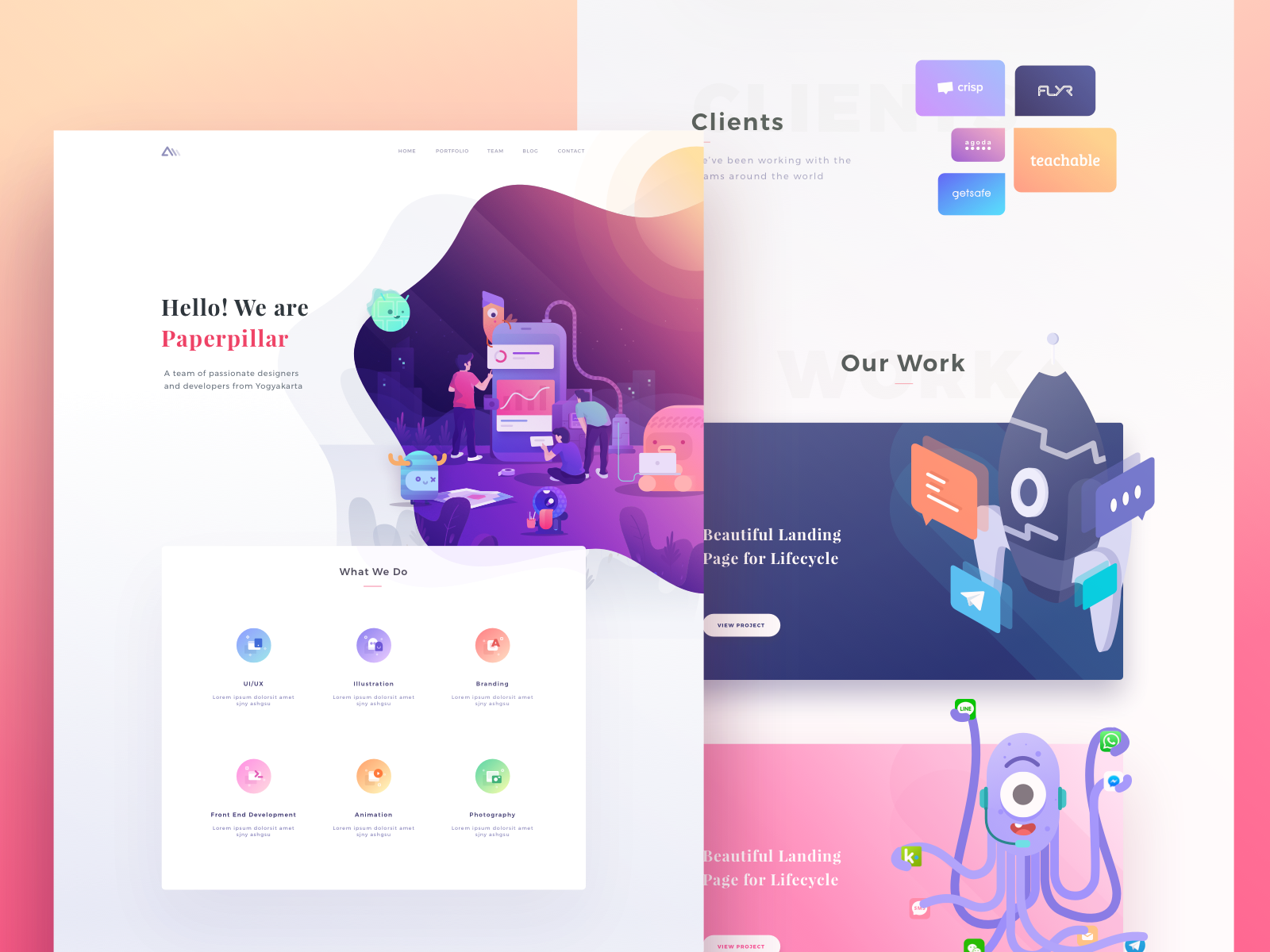
Si vous surfez souvent sur Internet, vous trouverez sites web avec des icônes gratuites dans les menus, pour mettre en valeur des titres ou pour compléter d’autres éléments de design.
Dans cet exemple, le concepteur a utilisé des icônes au style moderne et attirant pour mettre en valeur les différents services offerts.
Applications mobiles (interface utilisateur / UI)

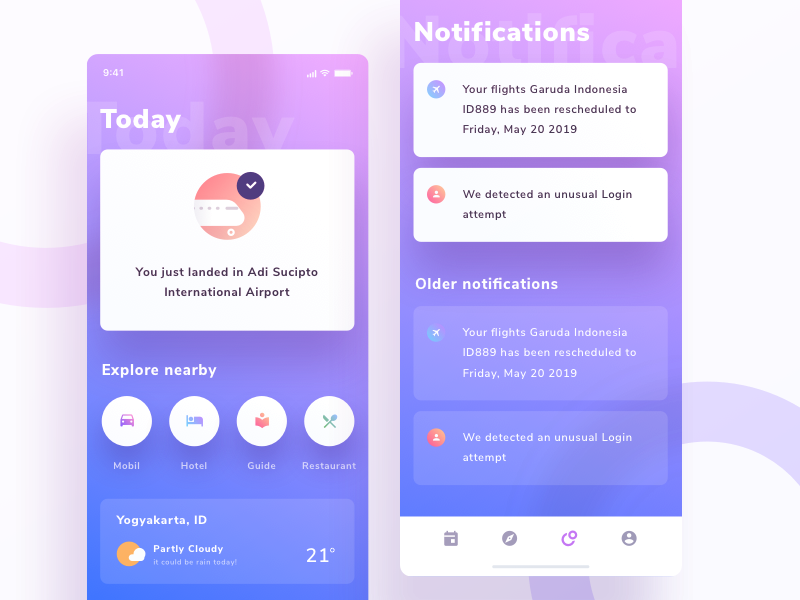
Vraiment nous n’avons vu aucune application mobile qui n’inclue pas d’icônes dans sa conception.
Dans le monde des applications, les icônes sont l’un des éléments les plus utilisés.
Elles sont utilisées surtout comme des menus visuels, pour alterner entre un écran et l’autre.
Documents (PDF, CV, factures, etc.)

Un document imprimé sans images peut devenir très ennuyeux et fade, surtout s’il contient beaucoup de texte.
Dans le curriculum de l’image, les icônes complètent certains détails importants tels que les manières de contacter.
Comme vous l’avez vu, son utilisation est très étendue, et elles n’ont pas de limites !
Maintenant que vous avez vu les possibilités de ce grand élément visuel, nous partageons avec vous tous les types d’icônes qui existent.
Types d’icônes qui existent sur Internet
Sur Internet vous pouvez trouver millions d’icônes de tous types de catégories, formats et tailles.
Nous pouvons également trouver des icônes pour différentes applications telles que web, app et impression.
Catégories les plus populaires
- Réseaux sociaux

- Services / affaires

- Façons de contacter

- Interface utilisateur

Formats de téléchargement
- PNG : pour enregistrer l’icône avec un arrière-plan transparent, téléchargez-le au format .png, sinon, elle sera enregistrée avec un fond blanc. Si la zone du design où vous voulez ajouter l’icône est blanche, peu importe.
- JPG : si votre icône a un fond de couleur, vous pouvez l’enregistrer au format .jpg. Ce format est l’un des formats les plus utilisés dans le monde des icônes.
- EPS : si vous voulez modifier une icône partiellement ou complètement, ce format vous permet de le faire en utilisant des logiciels PAO tels que Photoshop, Illustrator, InDesign et QuarkXpress parmi d’autres.
- Webfont : les icônes basées sur des sources web sont principalement appliquées aux designs web tels que les pages d’entreprise, les blogs, les boutiques en ligne, etc. Il s’agit d’un format qui permet d’ajouter des icônes en utilisant CSS.
- SVG : un format peu connu mais très utile pour une utilisation en ligne car il est souple, c’est-à-dire, il permet que les icônes gardent leur haute qualité quelle que soit la résolution de l’écran, contrairement aux fichiers JPG ou PNG.
Des styles très à la mode
Dessins / illustrations

Pictogrammes

Bicolore

Avec dégradé

Avec des ombres

Unicolore

Avec remplissage

Pixel

Linéaires

Flat

Circulaires

Aspects à considérer avant d’utiliser une icône
L’une des erreurs les plus fréquentes lors de l’utilisation des icônes gratuites dans les conceptions est de ne pas prendre en compte certains aspects de l’icône, car une mauvaise utilisation pourrait endommager l’image de la conception.
Nous allons envisager 5 aspects importants que tout utilisateur devrait prendre en considération :
Style
Il faut tenir compte du style de l’icône que l’on va choisir pour que tout ait le même air et ne rompe pas avec le design du contenu. Un style peut être flat, vintage, pixel, dessins…
Couleur
Il est important de respecter la palette de couleurs de notre marque ou d’utiliser une couleur neutre (noir ou blanc) pour conserver le même style tout au long du design.
Poids
Avant d’ajouter l’icône à notre design, nous devons nous assurer qu’elle pèse le moins possible afin de ne pas affecter notre site Web (qui se charge lentement) ou notre document (qui prenne beaucoup de temps à ouvrir).
Taille
Pas trop petit, pas trop grand, mais une taille idéale qui permet de mettre en valeur un autre élément sans prendre beaucoup de place dans le design.
Nous sommes sûrs que l’utilisation de ces conseils va vous aider à gagner du temps dans l’élaboration de votre design.
Sites web où télécharger des icônes gratuites et premium
Il est temps de libérer votre créativité !
Veuillez trouver ci-dessous les 5 meilleurs sites web pour télécharger milliers d’icônes gratuites et premium pour n’importe quelle application :
Flaticon

C’est sans aucun doute l’un de nos sites préférés et nous y allons à chaque fois que nous avons besoin d’icônes gratuites pour nos projets.
Flaticon est une superbe bibliothèque d’icônes gratuites aux formats PNG, PSD, SVG, EPS et webfont.
Les icônes sont absolument personnalisables ; vous pouvez choisir la couleur, la taille et le format avant de télécharger l’icône.
Depuis sa création en 2013, Flaticon a déjà plus de 1,2 millions d’icônes au total.
Et le nombre de téléchargements est de même époustouflant !
Le saviez-vous ? Flaticon appartient à Freepik, l’entreprise de Málaga (Espagne) spécialisée dans les ressources graphiques de toutes sortes.
Font Awesome

Il est fort probable que vous connaissiez Font Awesome si vous êtes dans le monde de la conception graphique.
Particulièrement, c’est la ressource principale que nous utilisons pour ajouter des icônes à nos projets web.
Cette bibliothèque a plus de mille icônes gratuites qui sont disponibles aussi bien au format webfont que SVG.
En plus, il y a des plugins de WordPress pour ajouter ces icônes à votre web et vous rendre la vie plus facile.
Icons8

Vous pouvez télécharger les icônes au format PNG, SVG, EPS et PDF et dans la taille exacte dont vous avez besoin.
Si vous êtes concepteur d’interface ou développeur web, ce site web vous offre plusieurs services online pour faciliter votre travail.
En plus de ce site web, Icons8 dispose de 7 sites web (très intéressants) liés au monde des icônes.
IconFinder

La chose qui a le plus attiré notre attention du site web IconFinder est son éditeur d’icônes en ligne.
L’éditeur ouvre le fichier vecteur qui vous permet de le modifier à votre convenance : couleurs, tailles, éléments, etc.
En outre, vous pouvez le faire plus unique encore en ajoutant vos propres éléments à l’icône.
Si vous êtes concepteur graphique, vous pouvez même gagner de l’argent en concevant des icônes.
Freepik

Nous ne pouvons pas compléter cette liste sans inclure à Freepik.
Cette incroyable bibliothèque de ressources graphiques offre des icônes pour les télécharger aux formats PNG, EPS et SVG.
Vous pouvez les utiliser aussi bien dans vos projets personnels que dans vos projets commerciaux.
Si vous êtes concepteur graphique, Freepik va beaucoup vous aider en ce qui concerne la recherche des images, vecteurs et graphiques pour vos conceptions.
Et pour vous épargner des milliers d’heures à chercher des icônes, nous voulons partager avec vous quelques outils en ligne pour simplifier ce processus.
Plugins pour ajouter des icônes à votre web WordPress
Avez-vous un site web sur WordPress et vous utilisez les icônes très souvent ? Alors nous vous recommandons d’utiliser un plugin.
Avec les plugins que nous allons vous indiquer ci-dessous, vous pourrez chercher et ajouter des icônes à votre site web dans quelques secondes.
Better Font Awesome

Ce plugin vous permet d’intégrer tous les éléments de Font Awesome dès votre site WordPress.
Better Font Awesome inclut de façon automatique sa dernière version afin que vous soyez toujours à jour.
En plus il inclut le CSS, des raccourcis (shortcodes) et un générateur d’icônes dès l’éditeur TinyMCE.
Téléchargez le plugin de WordPress ici.
WP SVG Icons

Si vous voulez utiliser vos propres icônes, le plugin WP SVG Icons vous permet de le faire avec son importateur d’icônes.
Vous pouvez également utiliser les plus de 450 icônes de IcoMoon dans votre projet web si vous le préférez.
Voulez-vous ajouter des icônes à vos posts, pages ou sidebar? Grâce aux shortcodes, vous n’aurez aucun problème.
Téléchargez le plugin de WordPress ici.
Menu Icons by ThemeIsle
Concevez un menu plus visuel en ajoutant des icônes personnalisées à vos liens de navigation.
Ce plugin par ThemeIsle vous offre des milliers d’icônes gratuites sans quitter votre site web.
Vous pouvez ajuster la position et la mesure de l’icône selon vos besoins sans toucher le code.
Téléchargez le plugin de WordPress ici.
Il y a d’autres plugins mais ceux-ci sont les plus attirants pour nous.
L’utilisation d’icônes ou d’emojis de réseaux sociaux
Les emojis sont devenus l’un des éléments les plus utilisés en ligne, non seulement pour envoyer des messages par chat, mais aussi pour mettre en valeur ou compléter certains éléments d’un site web, tels que les CTA, menus, titres, etc.
Depuis longtemps, les professionnels utilisent les emojis dans les campagnes de marketing pour augmenter les conversions.
Sites web populaires d’emojis
Veuillez trouver ci-dessous quelques sites web intéressants pour copier et coller des emojis dans des réseaux sociaux tels que Facebook, Twitter et Instagram.

Celui-ci est le site web d’emojis que nous utilisons le plus souvent, mais il y en a beaucoup d’autres :
Extension Chrome pour ajouter des emojis
Mogicons

Avec l’extension Chrome de Mogicons vous pourrez insérer des emojis sur Facebook (publications, commentaires, etc) d’un simple clic.
Téléchargez des Mogicons pour Chrome ici
L’utilisation des icônes dans les produits imprimés
A la fin de cet article, nous aimerions vous rappeler que les icônes peuvent aussi être utilisées de manière « offline « .
Dans la section de modèles de notre boutique en ligne, vous pourrez télécharger plusieurs modèles de cartes de visite avec des icônes pour Illustrator et InDesign.
Pack de 6 modèles de cartes de visite pour Illustrator


Bon, ça y est… nous sommes arrivés à la fin de cette méga collection de ressources pour des icônes !
Cependant, nous mettrons à jour cet article au fur et à mesure que les changements arrivent.
Et vous, quels sites web d’icônes gratuites préférez-vous ? Dans quel format les utilisez-vous ? Quel style préférez-vous ?
Dites-le nous dans les commentaires et partagez ce post dans les réseaux sociaux !







